
Las PWA más populares de 2021: una introducción a las aplicaciones web progresivas
¿Alguna vez te has preguntado por qué las aplicaciones web como Tinder, Starbucks o Uber tienen tanto éxito? Algunas de las aplicaciones más populares del mercado son aplicaciones web progresivas, también conocidas como PWA. Pero, ¿qué son exactamente las PWA y por qué han estado de moda? Echemos un vistazo más de cerca a algunas de estas aplicaciones y por qué debería considerar la posibilidad de crear una para su negocio en crecimiento.
Las PWA más populares: una introducción a las aplicaciones web progresivas
¿Qué es una PWA y en qué se diferencian de las aplicaciones nativas?
Después de elegir los cerebros de desarrolladores web expertos, hemos reducido las características principales de las PWA y en qué se diferencian de las aplicaciones nativas.
Si bien las PWA siguen siendo técnicamente ‘aplicaciones’, la conclusión clave es que operan dentro de un navegador y no se descargan en su dispositivo. Por ejemplo, puede acceder fácilmente a PWA Flipboard a través del navegador de su teléfono sin necesidad de descargar la aplicación. La versión de su navegador todavía se ve, se siente y actúa de manera similar, pero no ocupa tanto espacio de almacenamiento.
Exploremos las características específicas que componen una PWA.
Características de una PWA
Si está pensando en crear una aplicación web, las características de una PWA podrían adaptarse mejor a sus objetivos. Entonces, echemos un vistazo. Para que una aplicación se considere progresiva, debe ser:
- Sensible
- Accesible sin conexión
- Fácil de navegar (como una aplicación móvil )
- Actualizable
- Segura
- Fácilmente reconocible
- Capaz de producir notificaciones push
- Instalable
- Fácilmente enlazable
Además de estas características, el software debe construirse con un web app manifest, service worker y utilizar HTTPS. Aquí hay un desglose de estos aspectos más técnicos.
Web app Manifest
Su aplicación web debe contener un archivo que la haga «instalable» en su escritorio. Por ejemplo, cuando escriba ‘spotify.com’, se le pedirá que instale la versión de escritorio.
Service Worker
Un trabajador de servicio es un script que se ejecuta en segundo plano cuando usa una PWA. Almacena en caché la información, haciéndola disponible para su uso sin conexión. Por ejemplo, Starbucks creó una PWA exitosa que permite a los clientes verificar los precios, personalizar su pedido y agregar artículos a su carrito sin conexión. Una vez en línea, la compra se puede implementar.
HTTPS
HTTPS ofrece alojamiento seguro para PWA para ayudar a garantizar que nadie pueda interferir o escuchar las comunicaciones entre su aplicación y el usuario. Todas las PWA deben utilizar HTTPS. Si desea cambiar a HTTPS, le recomendamos que se ponga en contacto con los principales desarrolladores web.
Ahora que hemos desglosado los términos y lo que es una PWA, veamos una lista de aplicaciones web progresivas populares y lo que las hace exitosas.
Las 10 PWA más exitosas del mercado
Muchas empresas están comenzando a crear sus propias PWA. Pero, ¿qué hace que estas aplicaciones sean tan populares? Estos son algunos de los ejemplos más exitosos que han cautivado a su audiencia y han superado todas las expectativas.
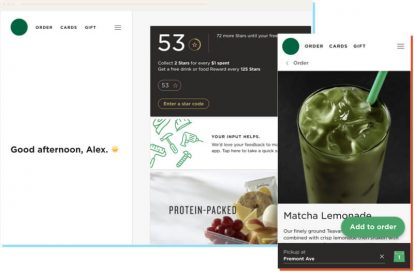
Starbucks
Starbucks creó una PWA que permite a los usuarios ver e interactuar con su sitio web como lo harían con una aplicación nativa. En comparación, su PWA es más de un 99% más pequeña que su aplicación iOS descargable. Además, aquellos que no tengan acceso a Internet en todo momento aún pueden navegar, acceder y agregar elementos del menú a su carrito fácilmente.
Cuando vuelven a estar en línea, los usuarios pueden comprar sus artículos. El objetivo de esta PWA era brindar a los clientes de Starbucks una experiencia similar a una aplicación en la que pudieran personalizar fácilmente sus pedidos dondequiera que estuvieran.
Desde su introducción, Starbucks ha visto un aumento significativo en sus pedidos de aplicaciones web (el doble de la cantidad en realidad) e informa que la cantidad de pedidos que provienen de su navegador es aproximadamente la misma que la de la aplicación nativa.

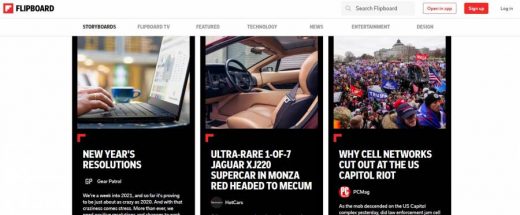
La principal ventaja de Flipboard es la capacidad de acceder a noticias y segmentos de todo el mundo en un lugar conveniente. Originalmente lanzada como una aplicación nativa, Flipboard desarrolló su PWA para complementar la aplicación.
El objetivo de su PWA es brindar a su audiencia una experiencia de aplicación web muy fácil de usar, con el service worker intacto, los espectadores pueden guardar historias e imágenes para acceder a ellas sin conexión en un momento posterior. La PWA de Flipboard también es significativamente más pequeña y se carga más rápido.

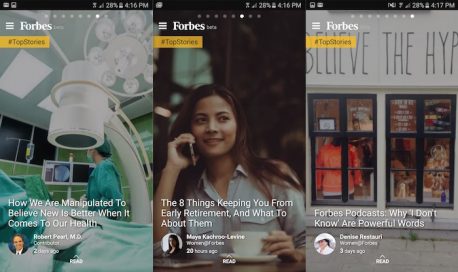
Forbes
En 2017, Forbes anunció que lanzaría una nueva y elegante experiencia web móvil con todas las características de una PWA. En el momento del anuncio, también declararon que la PWA se lanzaría en 3 fases.
El objetivo de Forbes giraba en torno a velocidades de carga más rápidas, experiencias de usuario mejoradas, estética y acceso a contenido sin conexión. “Este nuevo sitio móvil es nuestro primer paso importante en la optimización de nuestras capacidades de narración y está creando una experiencia mejor, más rápida y más atractiva para los lectores de Forbes”, explica Salah Zalatimo , vicepresidente senior de Producto y Tecnología de Forbes Media.
La nueva página se carga a velocidades ultrarrápidas: 8/10 de segundo, para ser exactos. ¿En cuanto a sus resultados? Su participación de los usuarios se ha duplicado desde el lanzamiento.

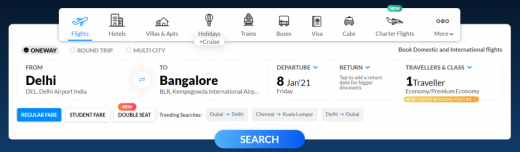
MakeMyTrip
Si bien dos tercios de sus reservas provienen de usuarios móviles, MakeMyTrip desarrolló una PWA para complementar su exitosa aplicación nativa, para algunos prefieren simplemente reservar unas vacaciones en línea a través de un navegador web.
Esto hace que su PWA sea el complemento perfecto para su estrategia de marketing. Desde la implementación, han visto 3 veces la cantidad de conversiones a través de su PWA y una reducción del 20% en su tasa de rebote. También han podido llegar a un 24% más de ciudades en la India, su público objetivo.

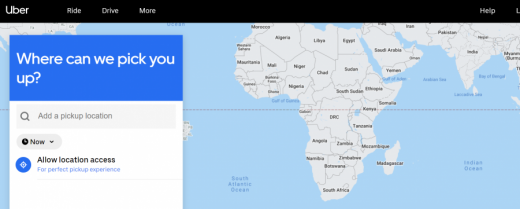
Uber
La mayoría de los usuarios de Uber pueden haber reservado viajes con éxito a través de la aplicación móvil fácil de usar, pero los usuarios más nuevos parecen preferir reservar a través de un navegador web. Esta estadística llevó a la creación de su PWA para ayudar a optimizar la interacción del usuario y aumentar las conversiones.
¿Cuál es la principal concentración de Uber al desarrollar la aplicación web? Velocidad, por supuesto, adecuada para una empresa de transporte,el cambio a un nuevo marco les otorgó la velocidad que deseaban y mejoró la experiencia integral del cliente.

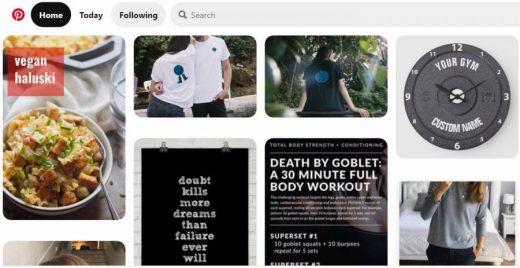
Al ver que los usuarios de la web solo generaron el 1% de las conversiones, Pinterest se propuso el objetivo de aumentar exponencialmente su tasa de conversión, después del desarrollo, vieron un crecimiento sustancial en el tiempo dedicado a la aplicación web ( 40% ), un crecimiento de los ingresos publicitarios (un 44% más) y una mayor participación (un 66% más).

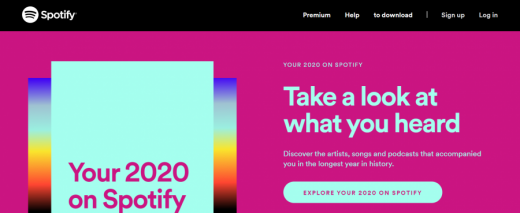
Spotify
Siguiendo el ejemplo de otras empresas conocidas, Spotify desarrolló una PWA para ir de la mano con su aplicación nativa para dispositivos móviles y de escritorio. Si bien ciertamente puede descargar la aplicación de escritorio, Spotify ha renovado completamente su experiencia de navegador web con su PWA mejorada.
Con funcionalidad, velocidad, capacidad de respuesta y efectos visuales mejorados, los usuarios disfrutan de una experiencia de escuchar música más placentera, en general, la PWA funciona mucho mejor que antes y dependiendo de sus preferencias personales puede usar también si desesa su aplicación de escritorio.

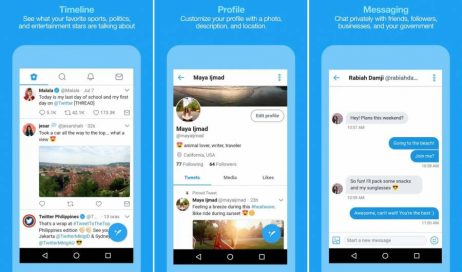
Twitter Lite
Centrándose en las actualizaciones y mejoras del navegador, Twitter decidió crear Twitter Lite PWA, querían aumentar la capacidad de respuesta, la accesibilidad y la velocidad, al tiempo que reducían el uso de datos (hasta un 70 %).
Se concentraron en desarrollar su PWA para que los usuarios pudieran navegar fácilmente entre múltiples cuentas, mensajes directos y tener una mayor facilidad de uso, al agregar atajos de teclado, GIF con capacidad de búsqueda y notificaciones push, pudieron lograr esto.
Con un mensaje adicional de «guardar en la página de inicio», Twitter ha notado un aumento significativo. Han informado de 250.000 usuarios únicos diarios con interacciones que provienen directamente de la página de inicio del suscriptor, con más de 328 millones de usuarios mensuales, Twitter enfatizó el tamaño / velocidad de descarga de la PWA. La PWA opera a 600 KB en comparación con los 25,5 MB necesarios para su aplicación tradicional.

Yummly
Conocida como una herramienta de cocina muy fácil de usar, Yummly ayuda a proporcionar a los chefs en casa recetas deliciosas, nutritivas y oportunas, si bien tienen su propia aplicación nativa para que los consumidores la descarguen, el sitio web yummly.com funciona, se siente y se ve como lo haría una aplicación móvil.
Es extremadamente fácil de usar e incluso recuerda los tipos de ingredientes con los que te gusta cocinar, recibirás nuevas recetas recomendadas para complacer tu paladar, tu presupuesto y tus limitaciones de tiempo según tu facilidad de uso.

Tinder
Como muchos otros, Tinder PWA es significativamente más pequeño que su aplicación móvil nativa (2.8 MB y 30 MB, respectivamente) . Después de centrarse específicamente en las velocidades de carga y las mejoras de rendimiento, Tinder ha visto un aumento impresionante en los deslizamientos de los usuarios, los mensajes, las ediciones de perfiles y el tiempo dedicado a la PWA, también han notado que las compras son similares a las de su aplicación nativa.

Cambie al desarrollo progresivo de aplicaciones web para su próximo proyecto
Los datos hablan por sí mismos, las empresas que se toman en serio la mejora de la experiencia del usuario y el impulso de las ventas están recurriendo a las PWA en busca de respuestas.
La pregunta es, ¿estás listo para crear el tuyo propio? si todavía está indeciso, considere estos beneficios:
- Tiempos de carga más rápidos
- Experiencias de usuario mejoradas
- Datos descargables
- Uso similar a una aplicación móvil y satisfacción del consumidor
- Disminución masiva de tamaño para el espacio de almacenamiento del dispositivo ahorrado
Conclusión
Con las posibilidades de aplicaciones web más atractivas, estables y más seguras en el horizonte, las PWA están allanando el camino hacia soluciones progresivas para todo tipo de empresas.
Sin embargo, como cualquier cosa que valga la pena desarrollar, es importante considerar su presupuesto y las especificaciones del proyecto antes de lanzarse de cabeza a un nuevo proyecto.
Antes de poner en práctica sus ideas, consulte a un equipo de expertos en desarrollo para ver si una PWA es adecuada para su empresa. Crear sus propias aplicaciones puede ser complicado si no sabe qué errores comunes debe evitar.
Con la visión y el soporte adecuados, iniciará su aplicación única con éxito en poco tiempo.
Fuentes: readwrite




